Date de mission : Oct 21 – Janv 23
(Mission effectuée principalement en langue anglaise 🇬🇧)
Cette mission a fait partie d’une longue prestation “en régie” au sein de l’équipe UX/ Data du service Learning&Culture@Thales.
Ma prestation chez Thales a inclus de nombreuses missions que vous pouvez retrouvez ici.
Je tiens d’ailleurs à préciser à quel point toute l’équipe était formidable et je remercie encore vivement François Devalois et Isabelle Mancelle pour leur confiance 🙂
Contexte :
Un learning channel chez Thales, c’est quoi ?
Il s’agit d’une page web (conçue sur un CMS) qui agrège le meilleur contenu et/ ou des plans de formation selon un “topic” défini.
Par exemple : Thales a conçu un learning channel dans le domaine de la finance chez Thales. Cela a été conçu comme un “learning path” (un parcours d’apprentissage) pour un débutant newcomer, mais aussi pour des niveaux plus expérimentés qui veulent se perfectionner.
Quel était le problème à résoudre ?
Après avoir effectué une longue analyse de tous les learning channels, plusieurs problèmes ont été identifiés :
- Un manque important de User-Centricity (résolu par un long travail de création d’un toolkit user-centric)
- Un non-respect des codes UX/UI du webdesign
- Un manque de cohérence UX d’un learning channel à un autre.
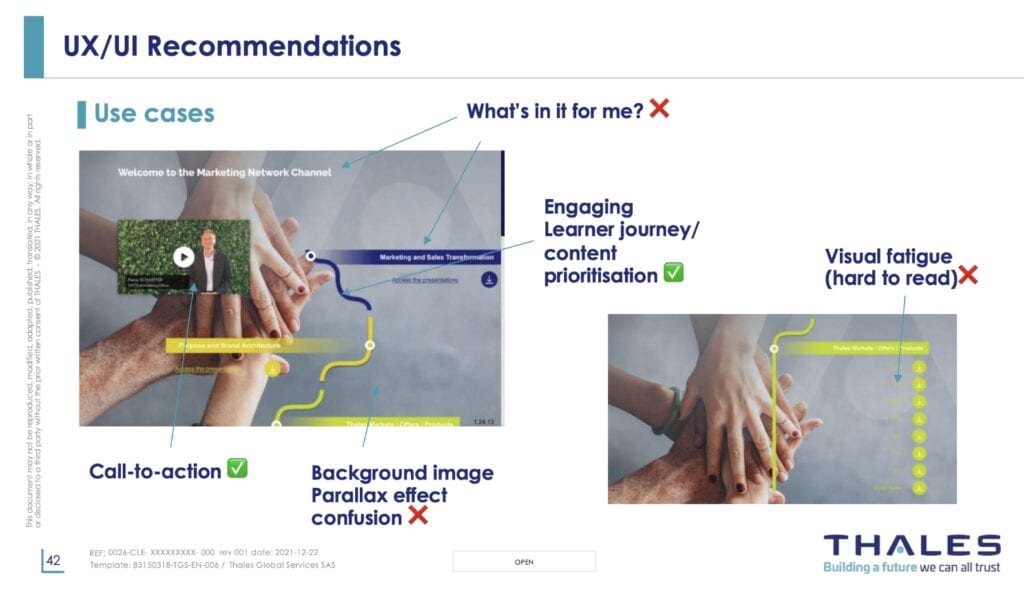
- Une homepage qui ne suscitait pas suffisamment l’engagement

Création d’un guide de design UX/UI et refonte d’un learning channel (en guise d’exemple)
Pour mener à bien cette mission chez Thales Learning & Culture, j’ai du :
- Répondre aux exigences des stakeholders en terme de progression de performance (analyse et objectifs analytiques)
- Acculturer, former et accompagner au changement les nombreux designers internes des Learning Channels.
Création d’un guide.
Après maintes interviews avec les designers internes, maintes analyses de learning channels existants, des tests de faisabilité avec un CMS limité techniquement et beaucoup de maquettes sur adobe XD, j’ai pu livrer un guide de design.
J’ai couvert les principes suivants :
- Le modèle VPTCS (Visibility, Perception, Technical, Content, Services)
- La différence entre l’UX et l’UI (avec un quiz participatif en guise d’ice-breaker à la clé)
- L’importance de la mesure de performance
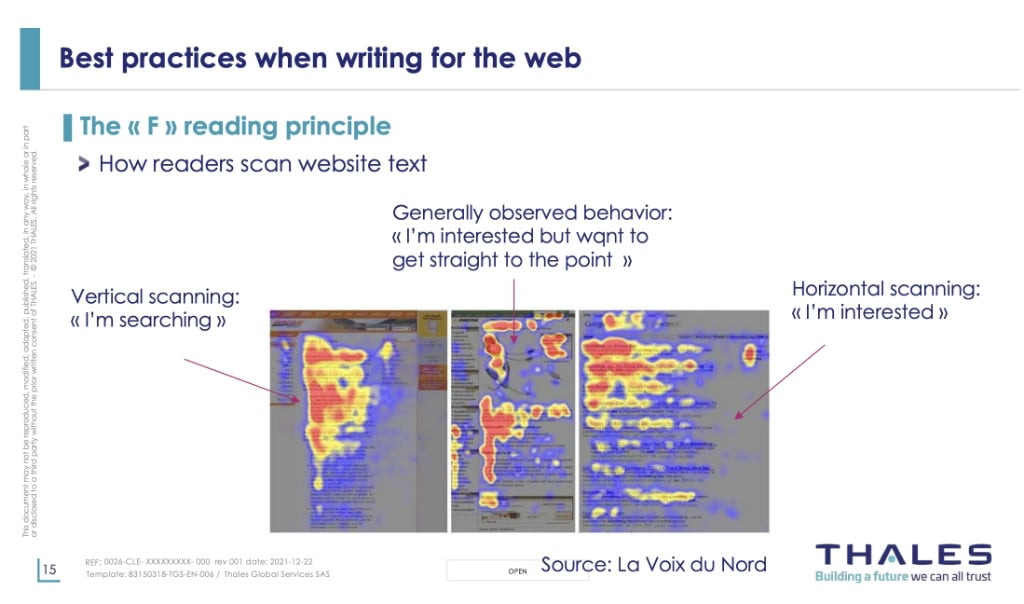
- Comment écrire pour le web ?
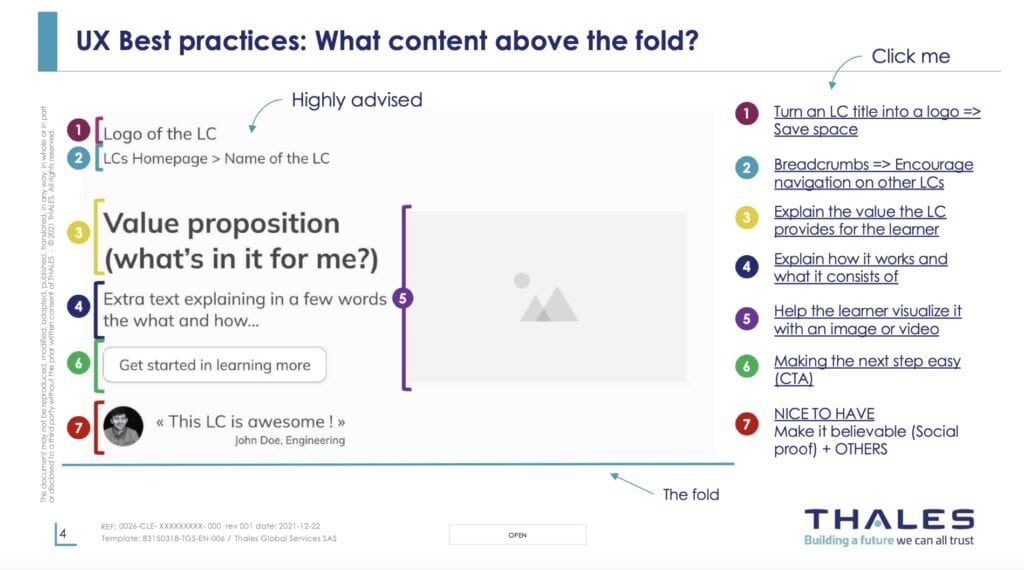
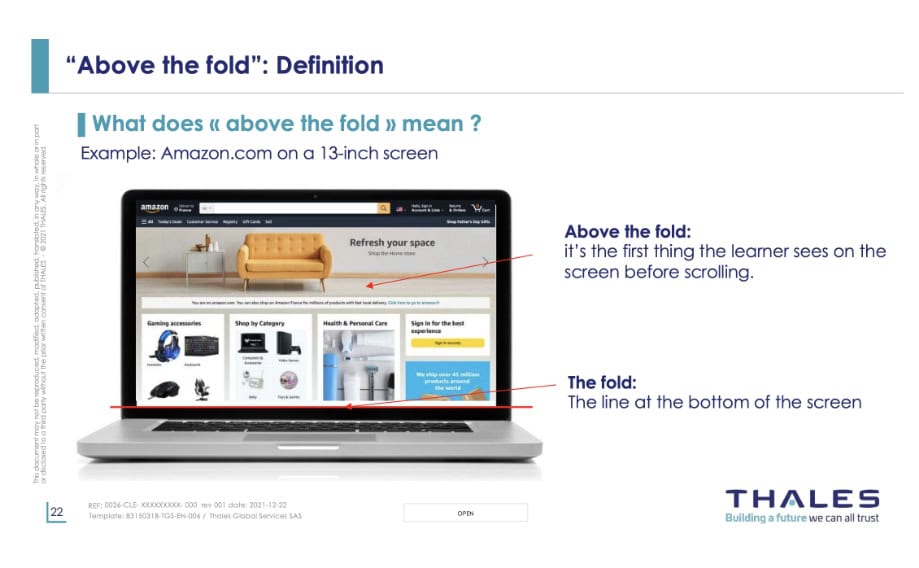
- L’importance de susciter l’engagement au dessus de la ligne de flottaison
- UX copywriting: La rédaction des calls-to-actions
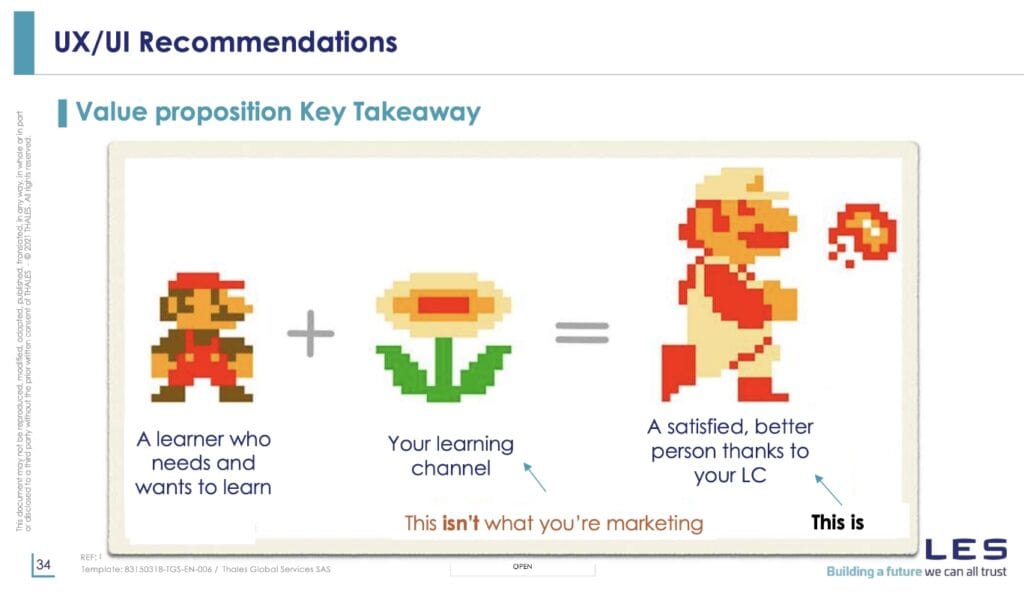
- Comment écrire une proposition de valeur

Chaque partie numérotée avec ses pages d’explications avec des explications à la clé.

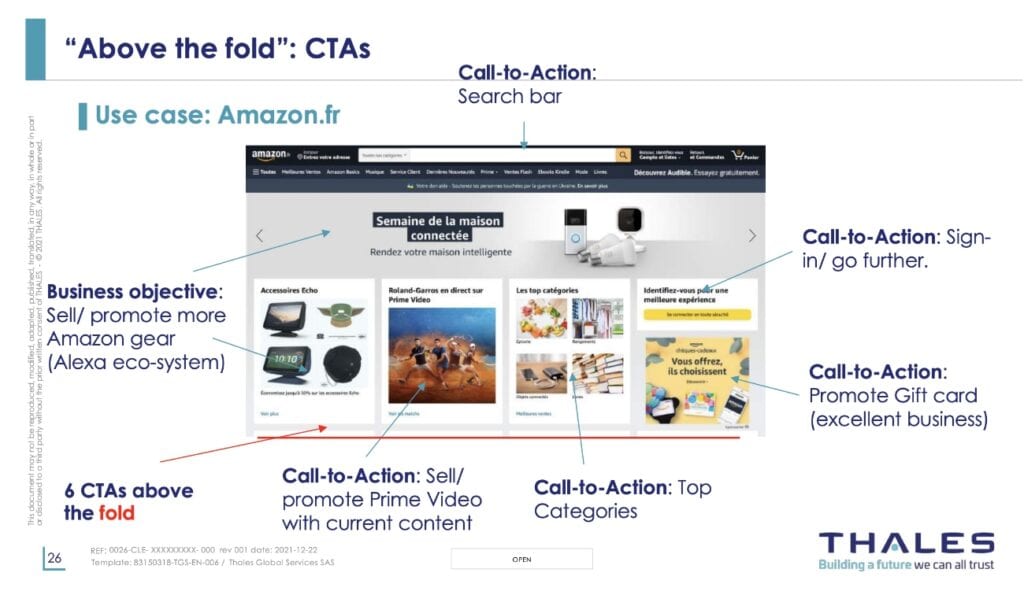
L’importance de susciter l’engagement au-dessus de la ligne de flottaison : Exemple avec la homepage d’Amazon qui possède jusqu’à 6 CTAs au-dessus de la ligne de flottaison !

Quelques exemples de comment les utilisateurs lisent sur le web (issu d’une étude de la VoixduNord).

Un rappel de trouver des propositions de valeur pour répondre en un coup d’oeil à la question “What’s in it for me?”
J’ai également mené de nombreuses formations afin d’embarquer les designers chez Thales Learning & Culture.

Refonte d’un Learning Channel en guise d’exemple :

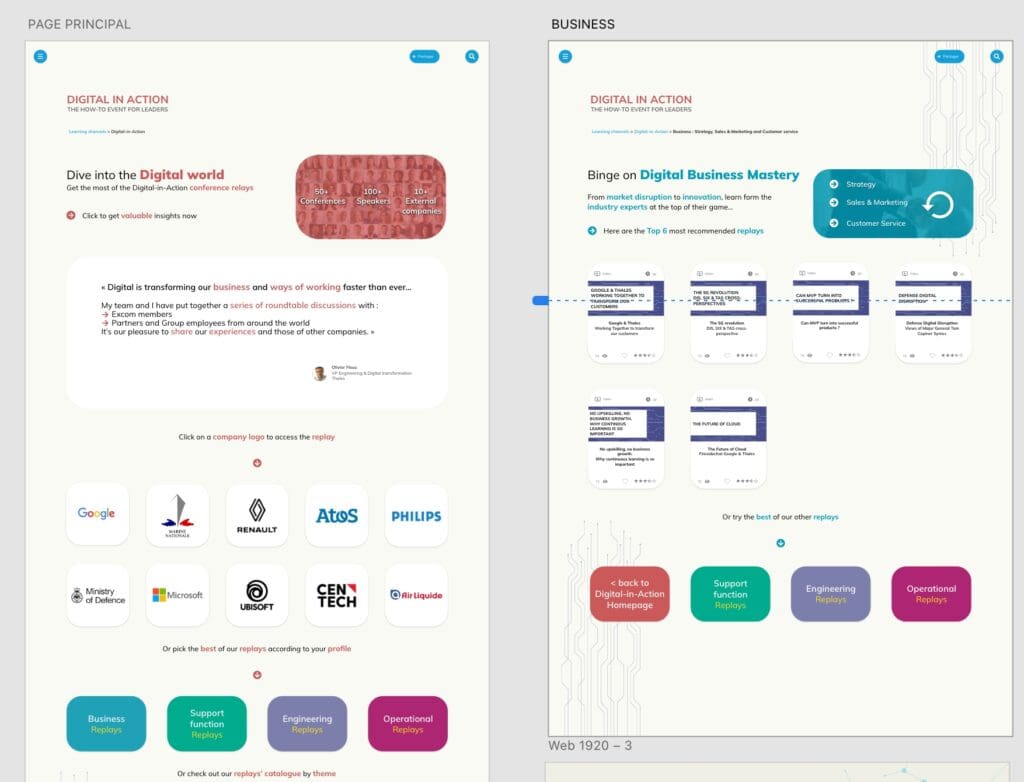
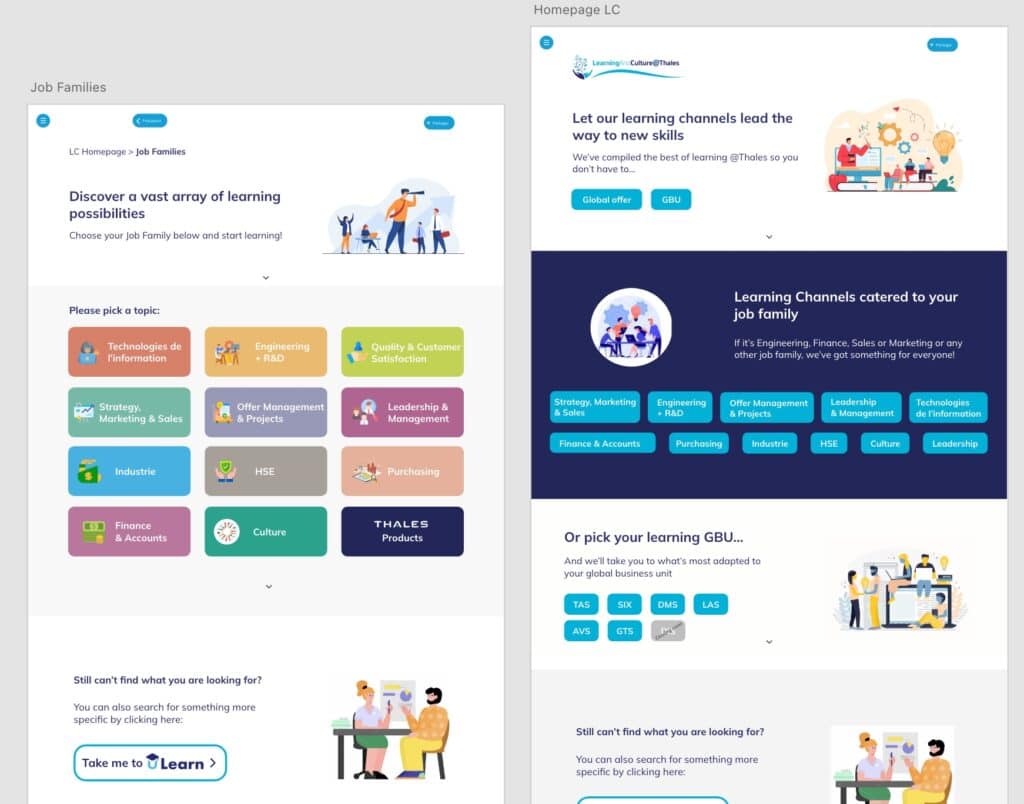
Voici les maquettes d’un learning channel qui regroupe tous les intervenants lors d’un évènement digital organisé par Thales. (Malheureusement, je n’ai pas accès au site en ligne – donc les maquettes devront suffire ;)).
Refonte de la homepage

Malheureusement, j’ai oublié de prendre des screenshots de la homepage d’avant. Imaginez une page basique avec un titre qui prend la moitié de la page. 😉
Conclusion : Un exercice à valeur ajoutée
Cette mission a fait parti d’un ensemble de missions exécutées pour le service Learning & Culture @ Thales.
C’était extrêmement valorisant d’avoir autant de feedbacks positifs suite à mes formations. Beaucoup de designers connaissaient plus ou moins ces bases, mais c’est toujours un rappel utile.
Résultat: Taux de rétention augmenté
Des progressions en terme de rétention (anciens utilisateurs qui reviennent après une session) et un taux de rebond beaucoup plus bas sur la homepage.
Malheureusement, tous les anciens Learning Channels ne pouvaient pas être refaits (faute de temps et de ressources), mais beaucoup ont été améliorés en suivant mon guide, créant beaucoup plus d’homogénéité en design.
Applicable peu importe le domaine.
La force de ce guide de meilleures pratiques, c’est que cela peut appliquer peu importe le domaine. L’utilisateur final demeure un humain avec des besoins et des codes UX généralisés.







Show Comments